【elementUI】el |
您所在的位置:网站首页 › el-table 树形结构 收起删除dom节点 › 【elementUI】el |
【elementUI】el
|
【elementUI】el-table树形结构样式修改-gif展示说明 按要求自取即可
小白Rachel · 收录于 2023-12-17 08:29:42 · source URL 不用羡慕别人,自己亦是风景。 实现目标:使用element-ui的table组件显示树结构 额外要求: (1)修改树形结构前方小箭头图标样式 (2)同级数据对齐 (2)小图标展开收起不旋转 (3)小图标展开收起时前后图标变化 直接使用element-ui树结构时的效果:
点击后>小图标旋转九十度:
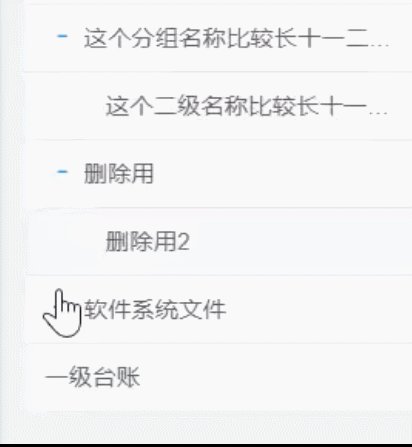
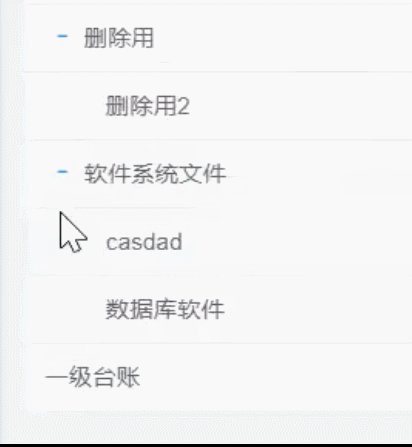
目标效果: 
开始动手尝试吧: 1.直接使用element-ui原始效果 2. 修改图标 > 为 + 3. 对齐不含子目录的所有一级目录 4. 去掉小图标的旋转效果 5. 修改展开之后的图标 1.直接使用element-ui原始效果
当然element-ui还提供了很多其他的图标可以选择 只需要修改对应的content就可以。 如果没有效果的话建议打开F12的elements查看一下需要修改的元素。
element-ui的el-table的树结构默认小图标就是旋转效果,如果你使用非旋转对称图片,他展开之后的效果可能会很奇怪。
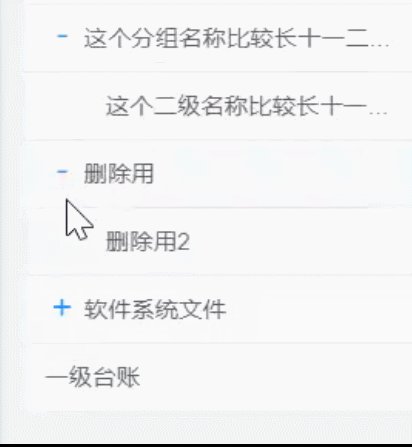
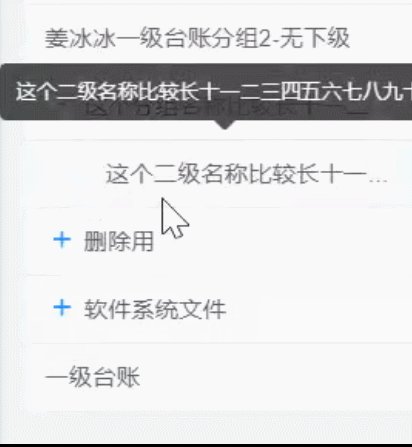
修改后效果:
当然你也可以按照你需要的修改图标样式
6. 整合以上所有修改的效果 ::v-deep .el-icon-arrow-right:before { // content: "+"; color: #1890ff; font-size: 20px; font-weight: 700px; } ::v-deep .el-table__expand-icon .el-icon-arrow-right:before { content: "+"; } ::v-deep [class*="el-table__row--level"] .el-table__expand-icon { transform: rotate(0); } ::v-deep .el-table__expand-icon--expanded .el-icon-arrow-right:before { content: "-"; } ::v-deep .el-table__placeholder::before { margin-left: 20px; }
|
【本文地址】
今日新闻 |
推荐新闻 |